If you're an avid YouTube user, you know the struggle of keeping track of the total time you're about to invest in watching a playlist or queue. Whether you're lining up tutorials, your favorite gaming sessions, or a list of must-watch documentaries, understanding how much time you're committing can be crucial. This is where the YouTube Queue Duration Tool comes into play—a simple browser extension that sums up the total duration of videos in your YouTube queue.
I always wondered why this is not a feature already. Who cares?
Now we can change it.
Why You Need It
In our fast-paced world, time management is key. Whether you're taking a quick break or settling in for a long study session, knowing the total playtime helps you plan better. The YouTube Queue Duration Tool is perfect for:
- Educational Content: Plan your learning sessions by knowing how long it will take to go through tutorial videos.
- Entertainment: Balance your leisure time and breaks by watching queued videos.
- Workouts: Queue up your exercise or yoga videos and get the total workout time.
How It Works
The tool is a piece of JavaScript that runs in the background of your browser. Once you've added videos to your YouTube queue, the tool:
- Accesses the queue container element in the DOM.
- Iterates over the listed videos, scraping the duration of each one.
- Parses the durations and converts them into seconds.
- Sums up the seconds and converts the total back into hours, minutes, and seconds.
- Displays the total duration neatly at the top of your queue.
Under the Hood
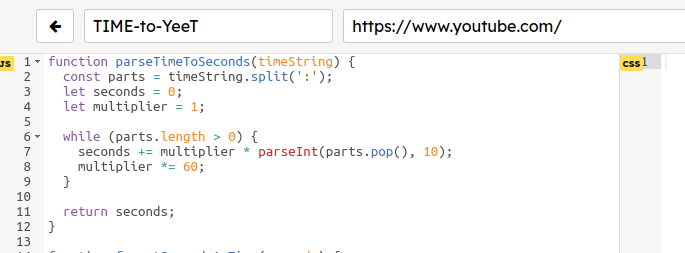
The core of the extension is a simple, yet efficient, interval-based checking system that waits until all video items are loaded on the page. Here's the logic:
function parseTimeToSeconds(timeString) {
const parts = timeString.split(':');
let seconds = 0;
let multiplier = 1;
while (parts.length > 0) {
seconds += multiplier * parseInt(parts.pop(), 10);
multiplier *= 60;
}
return seconds;
}
function formatSecondsAsTime(seconds) {
const hours = Math.floor(seconds / 3600);
seconds %= 3600;
const minutes = Math.floor(seconds / 60);
seconds %= 60;
return `${hours}:${String(minutes).padStart(2, '0')}:${String(seconds).padStart(2, '0')}`;
}
function checkPlaylistTimes() {
let totalSeconds = 0;
let queueTitle = null
try {
const sideBar = document.querySelector("#secondary");
const playList = sideBar.querySelector("#playlist");
const items = playList.querySelector("#items");
const times = items.querySelectorAll("#time-status");
const queueH3 = playList.querySelector("h3");
queueTitle = queueH3.querySelector("yt-formatted-string");
for (let i = 0; i < times.length; i++) {
totalSeconds += parseTimeToSeconds(times[i].innerText);
}
} catch (e) {
console.warn('An exception occurred:', e);
return;
}
const formattedTotalTime = formatSecondsAsTime(totalSeconds);
//console.log(`Total Playlist Time: ${formattedTotalTime}`);
const prefix = queueTitle.innerText.split(" ")[0];
queueTitle.innerText = `Queue (${formattedTotalTime})`;
}
// Set an interval to sum up the times every second
setInterval(checkPlaylistTimes, 1000);
By adding it to your User Javascript and CSS extension.

I shown how to do this in a previous DEV.TO post
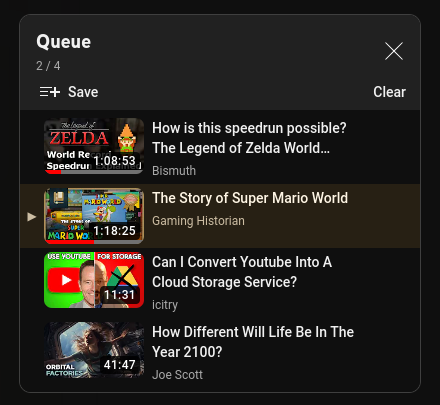
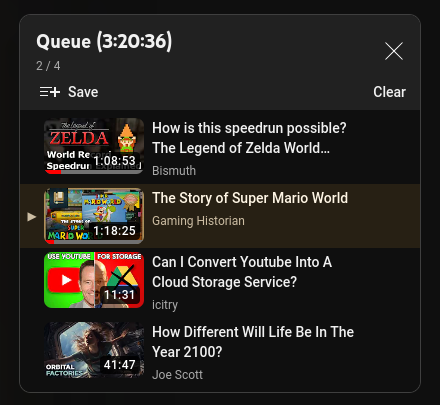
As seen in the screenshots, the total duration of the queued videos is displayed in a clear format (HH:MM:SS), giving you a quick glimpse of the time required for your current queue.
| Before | After |
|---|---|
 |  |
Wrapping Up
The YouTube Queue Duration Tool is a testament to how a little convenience can go a long way. For developers, the source code is a concise example of manipulating the DOM with pure JavaScript and can serve as a template for similar projects.
Stay tuned for updates, and happy queueing!
Keep on changing things.
Viorel PETCU
